「メンバーブログ」もしくは「能登・北陸支援フォーラム」投稿者に登録して記事投稿を行うことをお考えの方のために,ブログ記事作成ページの使い方を解説して行きます。今回の投稿は,その4回目です。
【ブログ記事作成ページの使い方】目次(24px,非太字)
- 「表題」欄とその効果(20px,太字)
- 「カテゴリー」の選択
- 記事本文作成エディタのツールバー①
(上の列のコマンドアイコン)(16px,太字I - 記事本文作成エディタのツールバー②
(下の列のコマンドアイコン)(この投稿です) - 投稿記事に画像やPDFファイルを挿入する
(第5回で一旦終了します)(20px,非太字,インデント)

<作成ページの要素と配置>(20px,太字:中見出し)
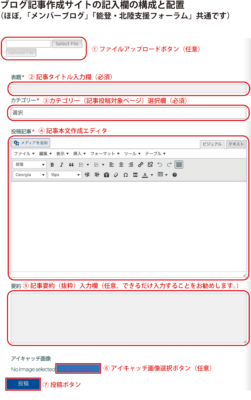
左側に作成ページに各要素とその配置を示しており,上から順番に◯で囲んだ番号と要素の名前が書いてあります。(16px,非太字:本文)
今回は,このうち「④記事本文作成エディタのツールバー」について少し詳しく説明します
記事作成エディタのツールバー(24px,太字:大見出し)
ツールバー(20px,太字:中見出し)
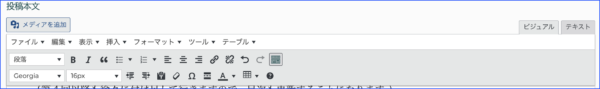
「④記事作成ツールバー」の上部には,Word等のワープロ入力画面上部に表示される書式設定ツールバーとよく似たツールバーが設置されています。
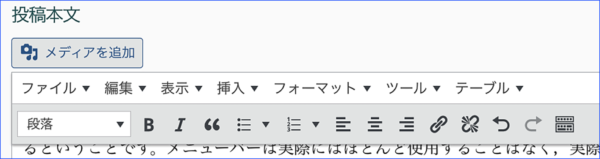
まずその全体の姿を確認しておきましょう。

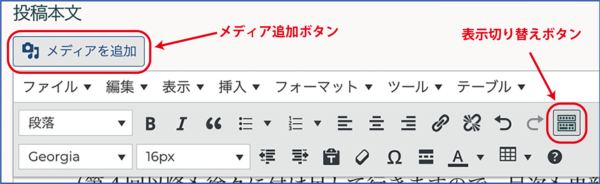
ご覧のようになっています。この画像は小さくてみにくいので,左半分だけ少し拡大した図を用意しました。

ツールバーの上部に「メディア追加」ボタンがあります。この使い方は,別のブログで,説明します。
まず最初に知ってもらいたいのは,メニューバーが上にあって,その下に背景色が灰色で,書式設定用のコマンドアイコンが並んだ書式設定ツールバーがついているということです。メニューバーは実際にはほとんど使用することはなく,実際の書式設定はほとんど書式設定ツールバーで完結します。ですから,メニューバーについては説明しません。
「表示切り替え」ボタン
最初に取り上げるのは「表示切り替え」ボタンです。上の図では,コマンドアイコンが,2行に渡って表示されています。しかし,時には上の行しか表示されていないこともあります。2行表示されていないと,使用するフォントとその大きさが選べません。フォントサイズを指定したいなら,2行全て表示されちる方が助かります。1行表示か,2行表示かを切り替えるのがこのボタンです。それでは,このボタンを押してみましょう。

ご覧の通り,1行表示になりました。(ここまでは前回の再掲です)
記事本文作成エディタのツールバー②
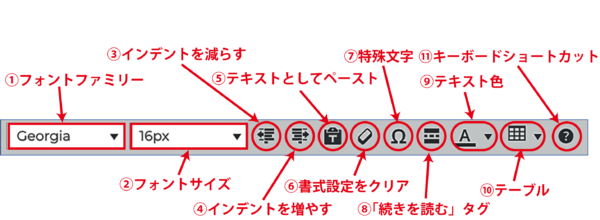
(下の列のコマンドアイコン) (24px,太字:大見出し)
次に下の行に並んだコマンドアイコンについて説明していきます。(16px,非太字:本文)

①フォントファミリー(20px,太字:中見出し)
クリックしてポップアップメニューから使用フォントを選択します。
日本語フォントは実装されていないので,デフォルトのGeorgiaでよいと思います。
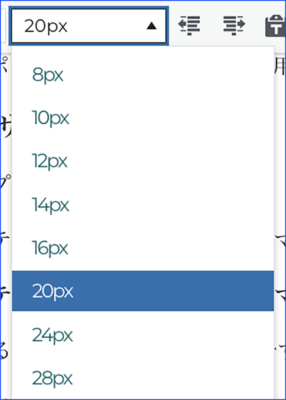
②フォントサイズ

私の場合,「段落」要素に「見出し」を使用しないで,通常の「段落」のままで,フォントサイズと太字で見出しの代用をしています。
大見出しは24pxで太字に,中見出しは20pxかつ太字,小見出しは16pxかつ太字とし,本文は16pxで非太字で区別しています。この投稿の上部の「大見出し」「中見出し」「本文」のフォントサイズ,太字/非太字の区別を例示しています。ちなみに,
「小見出し」
は上の感じになります。
③インデントを増やす,④インデント減らす
ワープロと同じ使い方です。
⑤テキストとしてペースト
ワープロと同じ要領で,キーボードショートカットでコピペができるので,私自身このコマンドの意味が不明です。
⑥書式設定をクリア
フォントサイズ,太字,インデントなどを設定した段落をクリックして,「書式設定をクリア」コマンドを実行すると,デフォルト設定に戻ります。
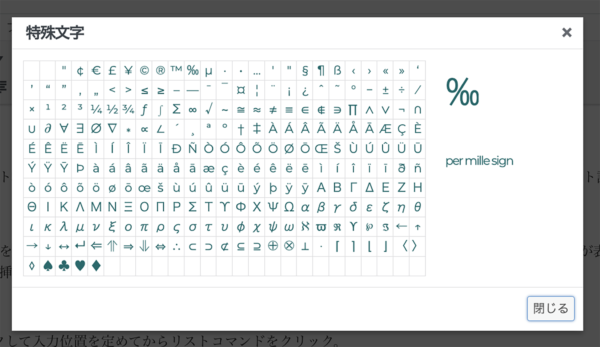
⑦特殊文字
入力位置で「特殊文字」コマンドをクリックすると,入力可能な特殊文字(コピーライト”©”やギリシャ文字”αβγ”など)の一覧が表示されます。入力したい文字を選んでクリックすると入力位置に挿入されます。

⑧続きを読む
あまり使うことがないでしょうか。
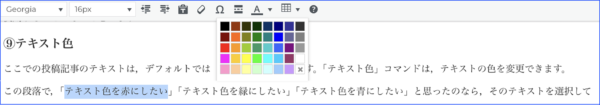
⑨テキスト色
投稿記事のフォントは,デフォルトでは「黒」で表示するように設定しています。「テキスト色」は,テキストの色を変更できます。
この段階で,「テキスト色を赤にしたい」「テキスト色を緑にしたい」「テキスト色を青にしたい」と思ったのなら,そのテキストを選択して……
「テキスト色」コマンドの▼印をクリックすると……

上の図のように,カラースウォッチがポップアップします。意図した色を選択すると……
この段階で,「テキスト色を赤にしたい」「テキスト色を緑にしたい」「テキスト色を青にしたい」と思ったのならその,テキストを選択して……
のようにできます。
一度色を選択すると,その色を変更するまで「テキスト色」コマンドの色は保持されます。
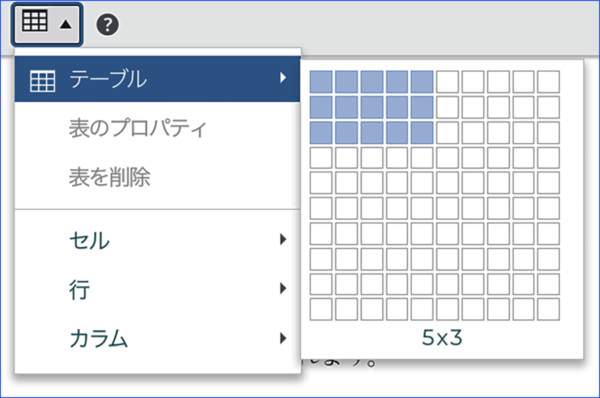
⑩テーブル
表を挿入します。「テーブル」コマンドの▼印をクリックして………

3行・5列の表を挿入しました。
| 商品 | 5月3日 | 5月4日 | 5月5日 | 3日間の売り上げ |
|---|---|---|---|---|
| パン類 | 600円 | 350円 | 900円 | 1,850円 |
| 麺類 | 900円 | 700円 | 1,500円 | 2,100円 |
上の表は,「テーブル」の▼印を押すとポップアップする「テーブル」設定画面で色々設定した結果です。

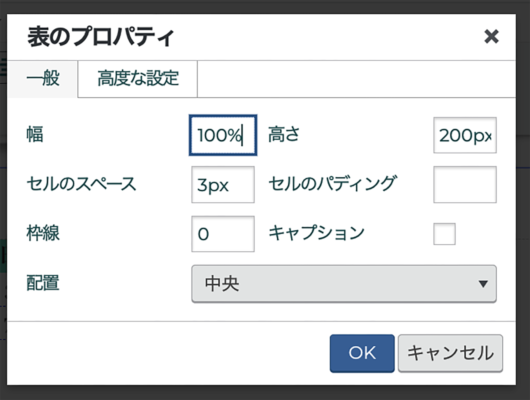
[表のプロパティー]
幅は100%,高さは200pxにしました。これは,表を収めているコンテナの幅と高さで,実際に描かれる表とは連動しません。
幅は基本的に100%とすることをお勧めします。
理由は,ユーザーブログや能登・北陸支援フォーラムの投稿に適用されるテンプレートでは,記事本文の幅を閲覧者のブラウザの50%に設定しています。つまり,表のプロパティの100%は,閲覧者のブラウザ上では50%なのです。閲覧者がブラウザ幅を縮めると表の幅も縮まります。
高さは,少し大きめにしてください。
エディタ上で表の下に記載されたテキストは,ブラウザ上ではこの表コンテナの高さの下に配置されます。閲覧者がブラウザの幅を小さくしたことに伴って表の幅が縮まると,コラム内のテキストが1行に収まらなくなって,2行,3行にわたることがあります。するとブラウザ上の表は下に伸びます。もし,表コンテナで設定した高さを超えると表は表示されていますが,下に記載されたテキストを覆い隠すことになるのです。
実際にウェブページで投稿を閲覧して見て,他のテキスト覆い隠すことがあるようなら,表のプロパティで高さを増やしてください。
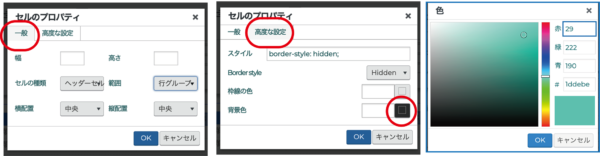
[セルのプロパティ]

表の1行目のセルをグリーンに塗りました。
まず,上の行の5つのセルを全て選択して「テーブル」コマンドの▼印で「セルのプロパティ」の設定画面を表示します。
最初は「一般」タブです。「セルの種類」:ヘッダーセル,「範囲」:セルグループ,「横位置」「縦位置」:ともに中央
次に「高度な設定」タブを開き,「背景色」の入力欄左のボタンを押してカラーピッカーを開きます。明るいグリーンを選んで「OK」ボタンで戻ります。
2行目,3行目の1列目の列の背景色を黄緑色に塗ったのも同じ方法です。
また2行目,3行目のセルの枠線を濃紺に塗りましたが,これは,2行目,3行目のすべてのセルを選択して,「セルのプロパティ」設定画面を開き,「一般」タブで「範囲」は「セル」,「高度な設定」タブで「枠線の色」をカラーピッカーで濃紺にしました。
⑪キーボードショートカット
「キーボードショートカット」コマンドアイコンをクリックすると,書式設定でよく使用するコマンドのキーボードショートカット一覧がポップアップします。私はMacを使用していますから,「コマンド」キー+一覧にある文字を同時に押すと「操作」に書かれたコマンドが実行されるということです。Wondowsなら「コマンド」キーではなく,「コントロール」キーなのかもしれません。

第5回 投稿記事に画像やPDFファイルを挿入する
に続きます