「メンバーブログ」もしくは「能登・北陸支援フォーラム」投稿者に登録して記事投稿を行うことをお考えの方のために,ブログ記事作成ページの使い方を解説して行きたいと思ます。
【ブログ記事作成ページの使い方】目次
- 「表題」欄とその効果(この投稿です。)
- 「カテゴリー」の選択
(今回以降,徐々に付け足して行きますので,目次も更新することになります。)

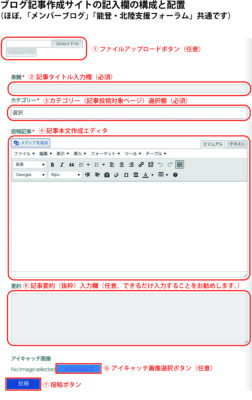
<作成ページの要素と配置>
左側に作成ページに各要素とその配置を示しました。上から順番に◯で囲んだ番号と要素の名前が書いてあります。
今回は,このうち「②記事タイトル入力欄」について入力した内容がウェブサイト上ではどのように表示されるのか,見て行きたいと思います。
「表題」欄とその効果
下の画像は,ブログ記事作成サイトに記入された状態です。

この記事のタイトルが書き込まれています。それでは,「⑦投稿」ボタンを押して,実際に投稿されたブログ記事のウェブサイト上の表示を見てみましょう。

ご覧のようになります。かなりサイズの大きなフォントで記入されます。
これは,みやぎ震災研ウェブサイト全体に適用されているAstraというテーマの設定によるもので,投稿者が自由に変更することはできません。投稿に慣れてきたら,投稿記事が表示されるWebページ上で見え方も考えて表題を決めるようにしましょう。
<改訂>「投稿URL」記入欄の追加
表題記入欄の下に「投稿URL」の記入欄を挿入する変更を行いました。
ここに何も記入しないと,サイトのシステムは表題の先頭部分を投稿URLとして使用します。みなさんは日本語の表題をつけると思いますが,すると投稿URLも日本語文字になります。日本語に対応しているブラウザで表示すると,日本語URLでも日本語で表示しますが,メールに貼り付けたり,日本語に対応していないワープロやエディタに貼り付けると,「文字化け」状態になります。
それを避けるために,この「投稿URL」記入欄に英字のURLを記入することをお勧めします。単語の区切りに空白は挿入せずに,空白の代わりに「-」(ハイフン)を使用してください。アンダーバーもシステムよっては別の文字に置き換わることもあるようです。
例えば,次のような感じでお願いします。
表題「能登支援フォーラムの投稿者を募集しています」➡︎投稿URL「call-for-authors-in-noto-forum」